nCrypt: Trading cryptocurrencies easy
Introduction
nCrypt saw a need for a mobile app to service a growing customer base of the mid-20s to mid-30-year-olds interested in the growing cryptocurrency market. We launched nCrypt, a cryptocurrency platform that allows users to buy, sell and self-manage their digital funds.
As the sole UX/UI Designer of the Product team, I worked with an in-house team of developers and a product manager to create the first iteration of the nCrypt web, iOS, and Android mobile app
Role
UX Design, UI Design
Categories
iOS, Android, Web application
Year
2016–2018

Understanding the market and users
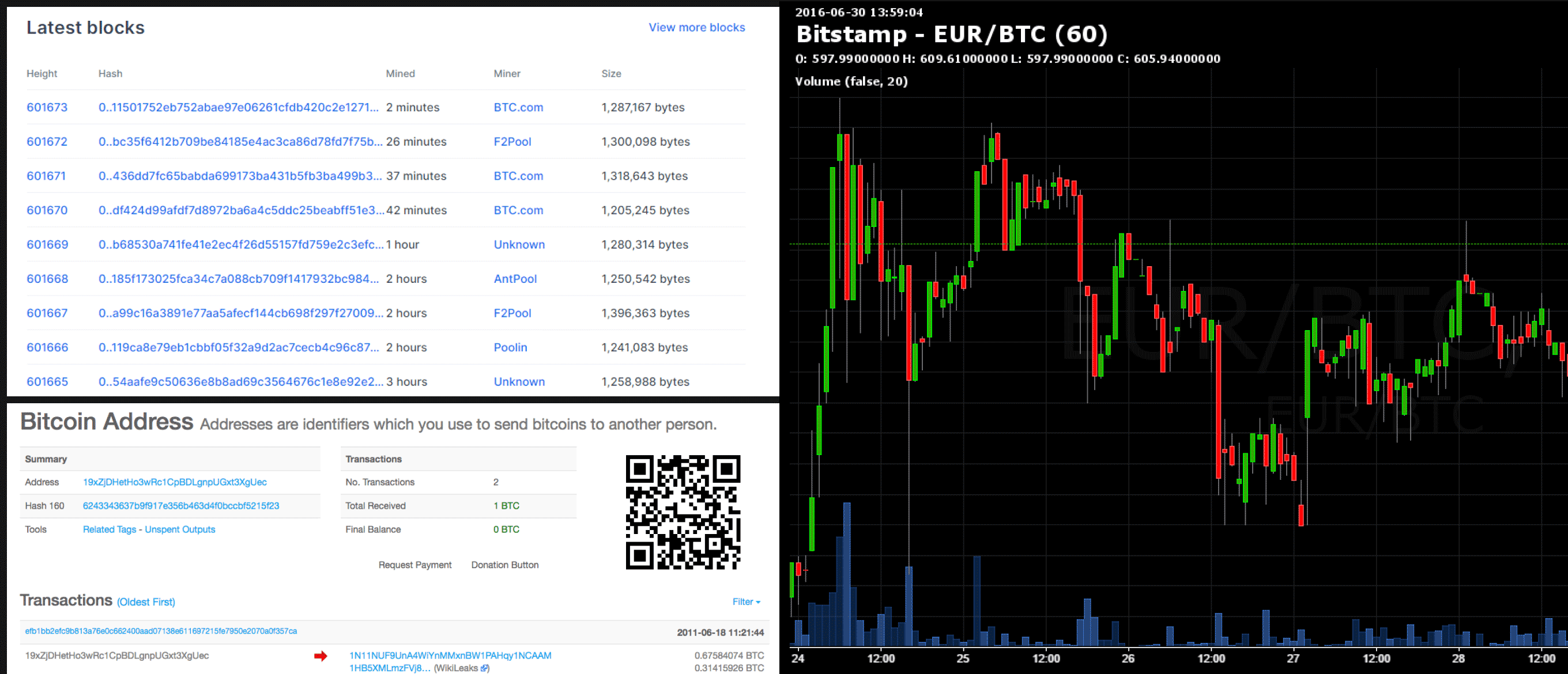
From researching how people use the existing apps in the market, I learned that most apps in the bitcoin market were still overly complicated in their usability and UI. At the same time, the interest in Crypto was growing rapidly.
And the team saw the opportunity: Offering a simple, easy-to-use cryptocurrency wallet app where users can instantly trade between fiat money and cryptocurrencies would attract young Canadian users.
The challenges
Translating complex cryptocurrency terminologies to straightforward wording was the first challenge. Private keys, wallet addresses, blockchain, etc... something non-bitcoin savvy users don’t have to worry about.
Before nCrypt entirely switched to a Cryptocurrency app, it used to be a remittance app partially modified to support cryptocurrencies. There were issues such as unclear terminology, confusing interface and flow.

New user flows and wireframes
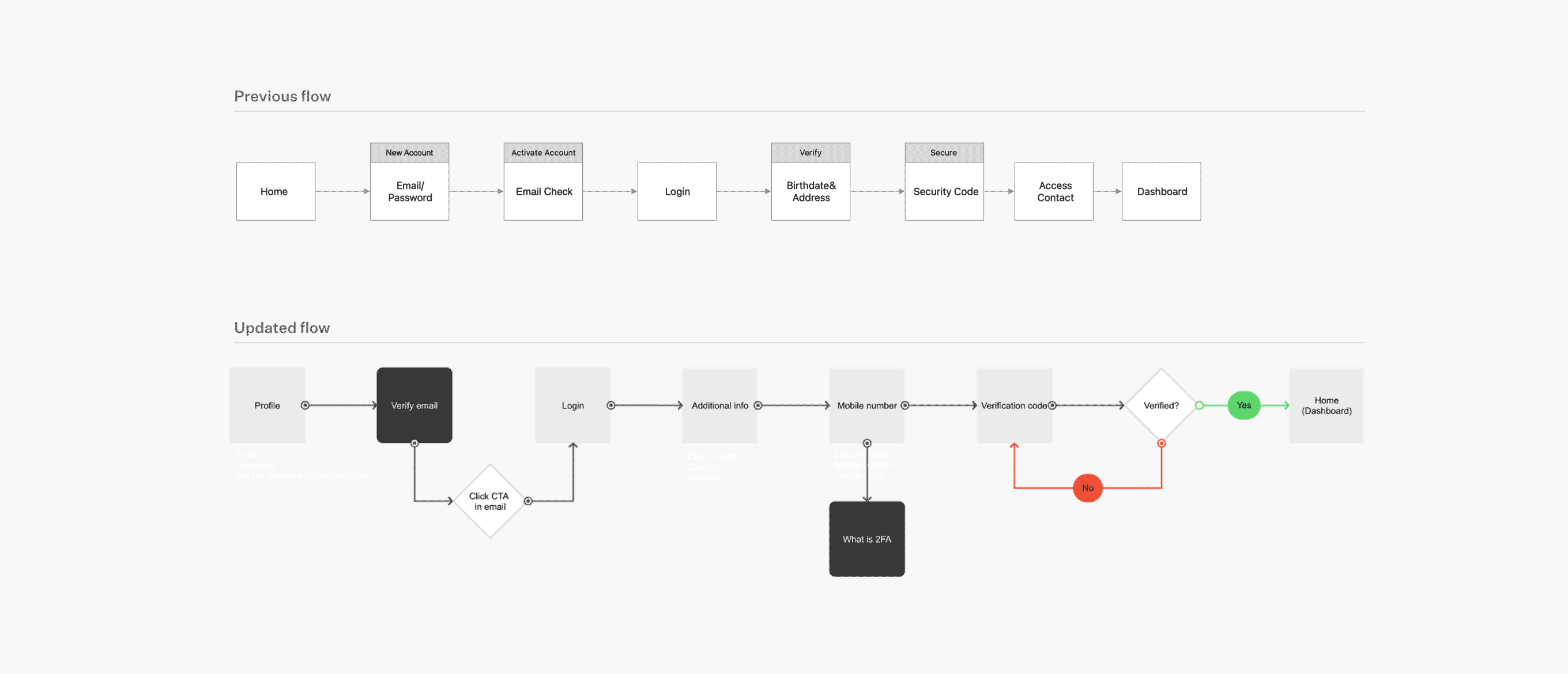
I worked with the product manager and development team to completely restructure the user flows and layouts. Some of the key updates are:
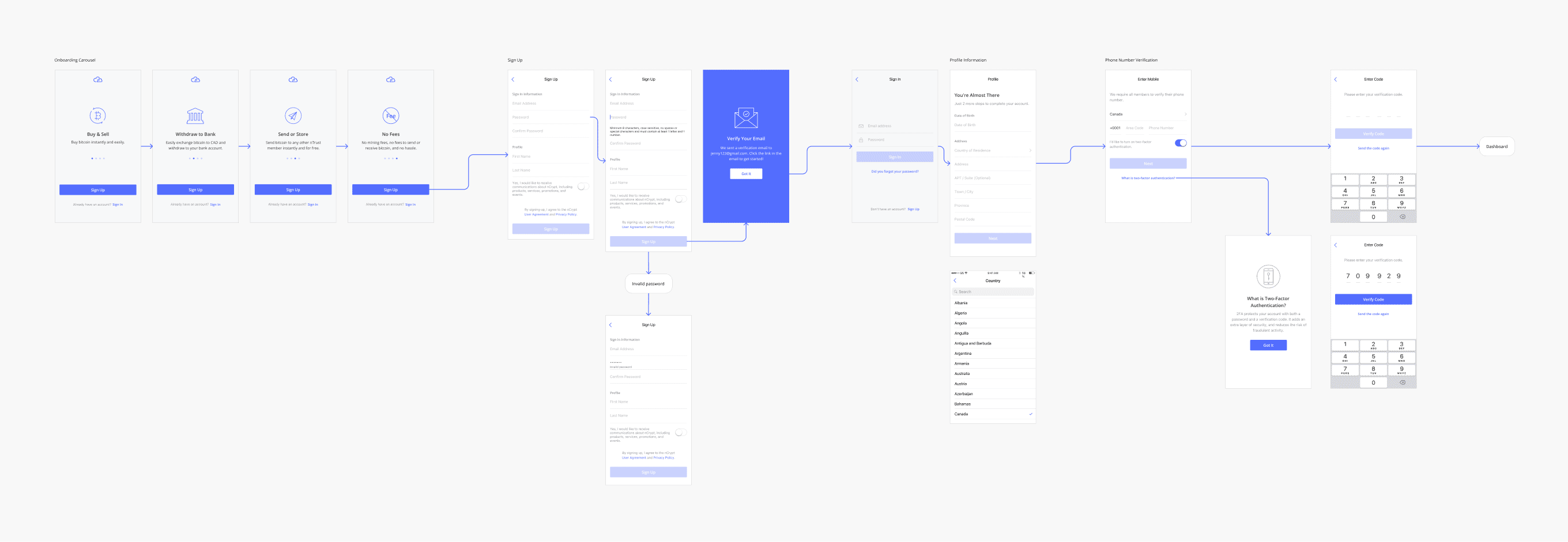
01 Sign up flow
Cryptocurrency companies in Canada are required to collect specific profile data to comply with government regulations. This could make the sign-up flows quite complex. To make our app more accessible, we revised our sign-up flow by removing unnecessary steps and making the steps as straightforward as possible.
02 Adding extra layer of security
The company decided to add a 2FA (two-factor authentication) to keep the user's wallets safe. The authentication could be done in multiple ways (text message, call, or google authentication app), and the users could update settings anytime.


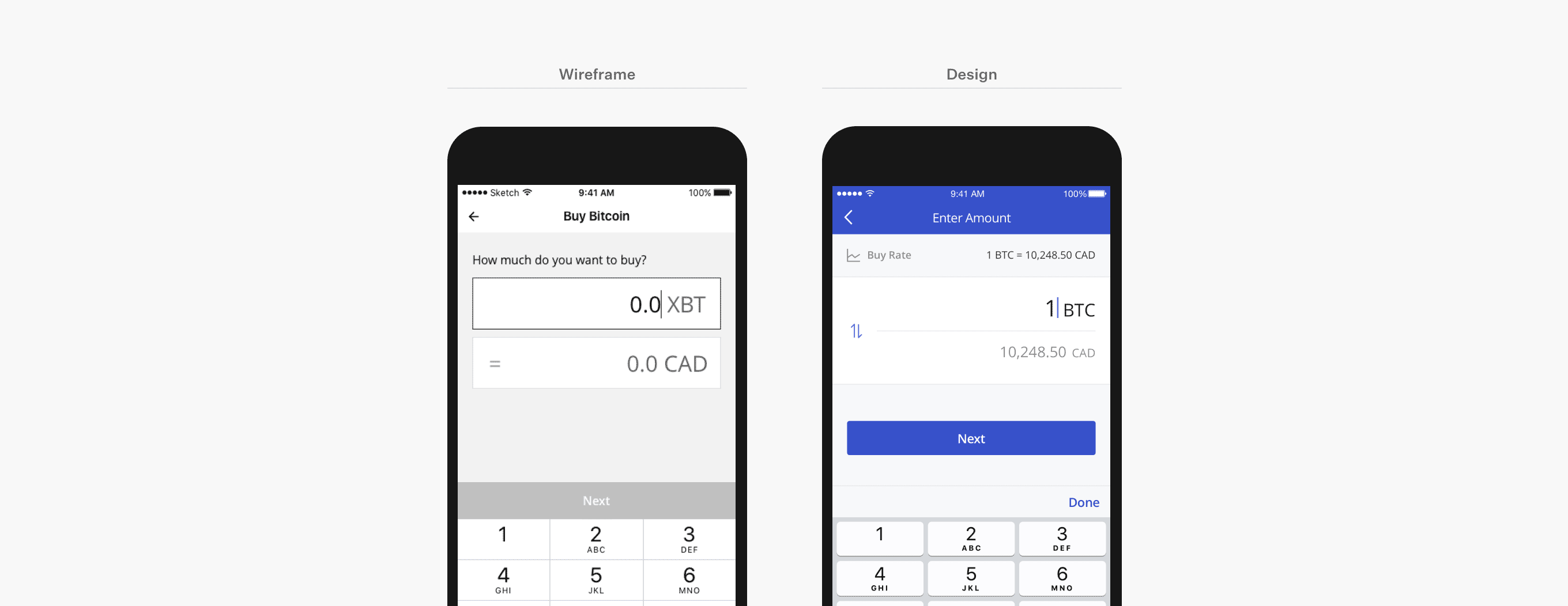
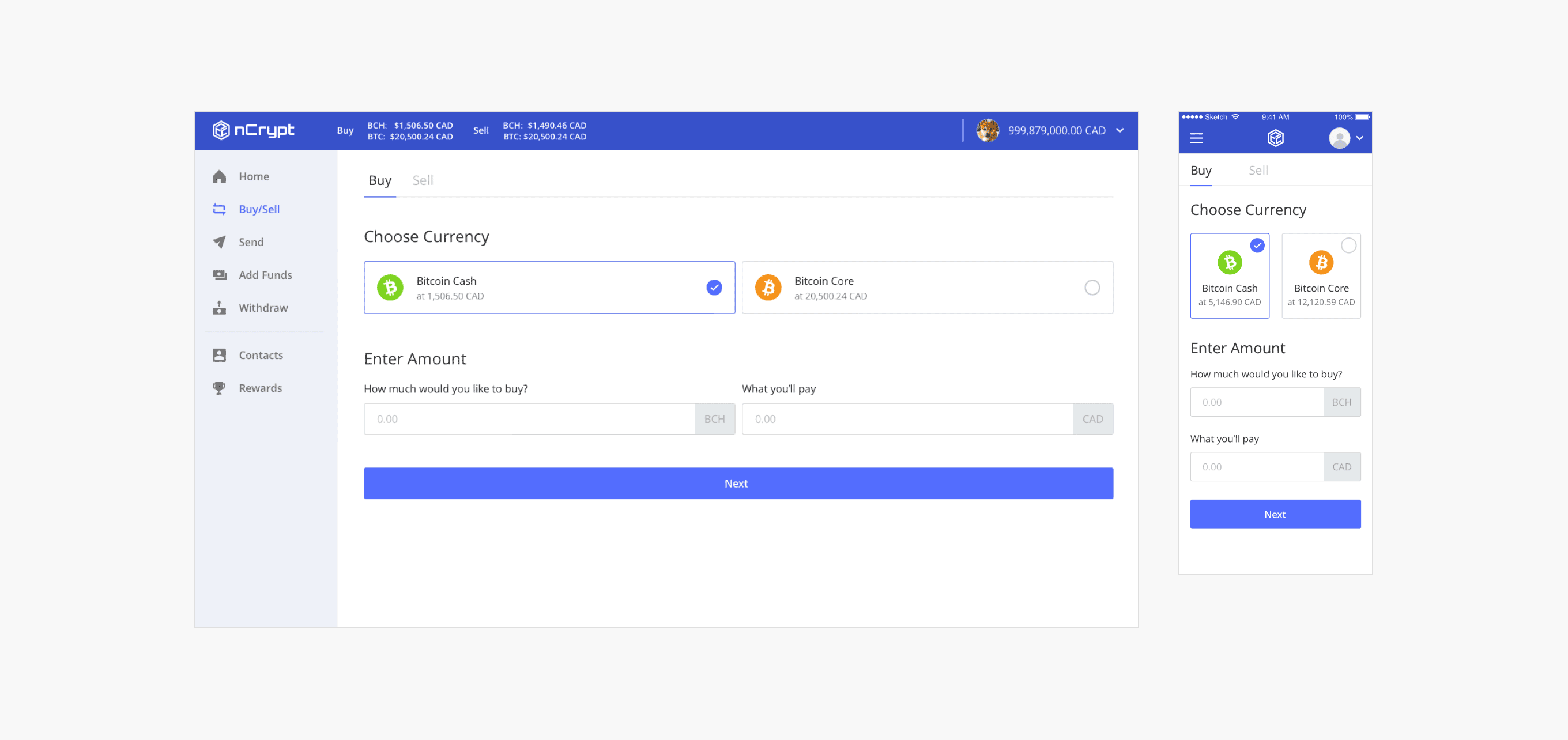
03 Easy purchasing and transferring experience
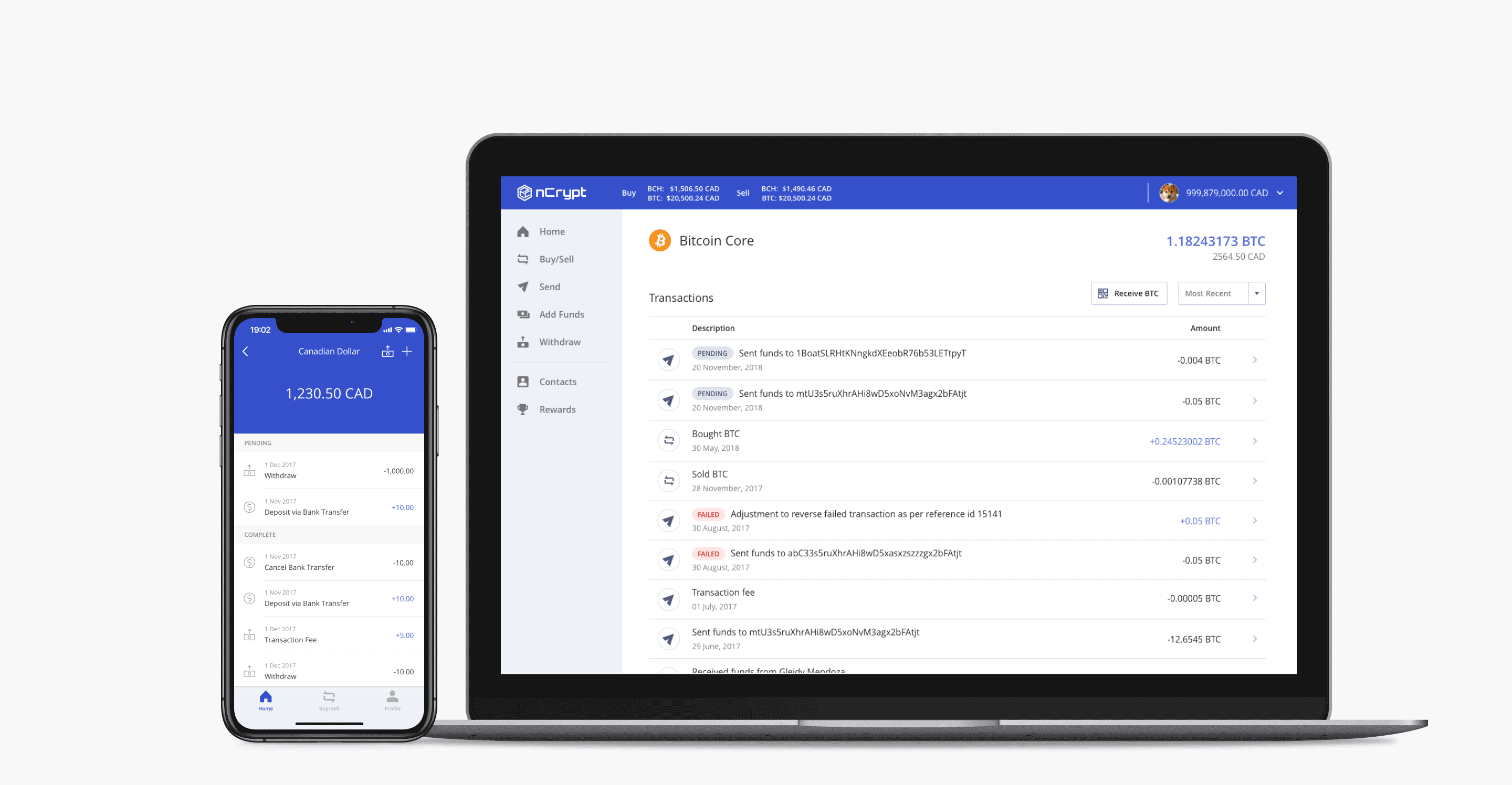
One of our users' main pain points was that they didn't have a sense of bitcoin value. The interface was designed so they can easily calculate the bitcoin value to real currency value.


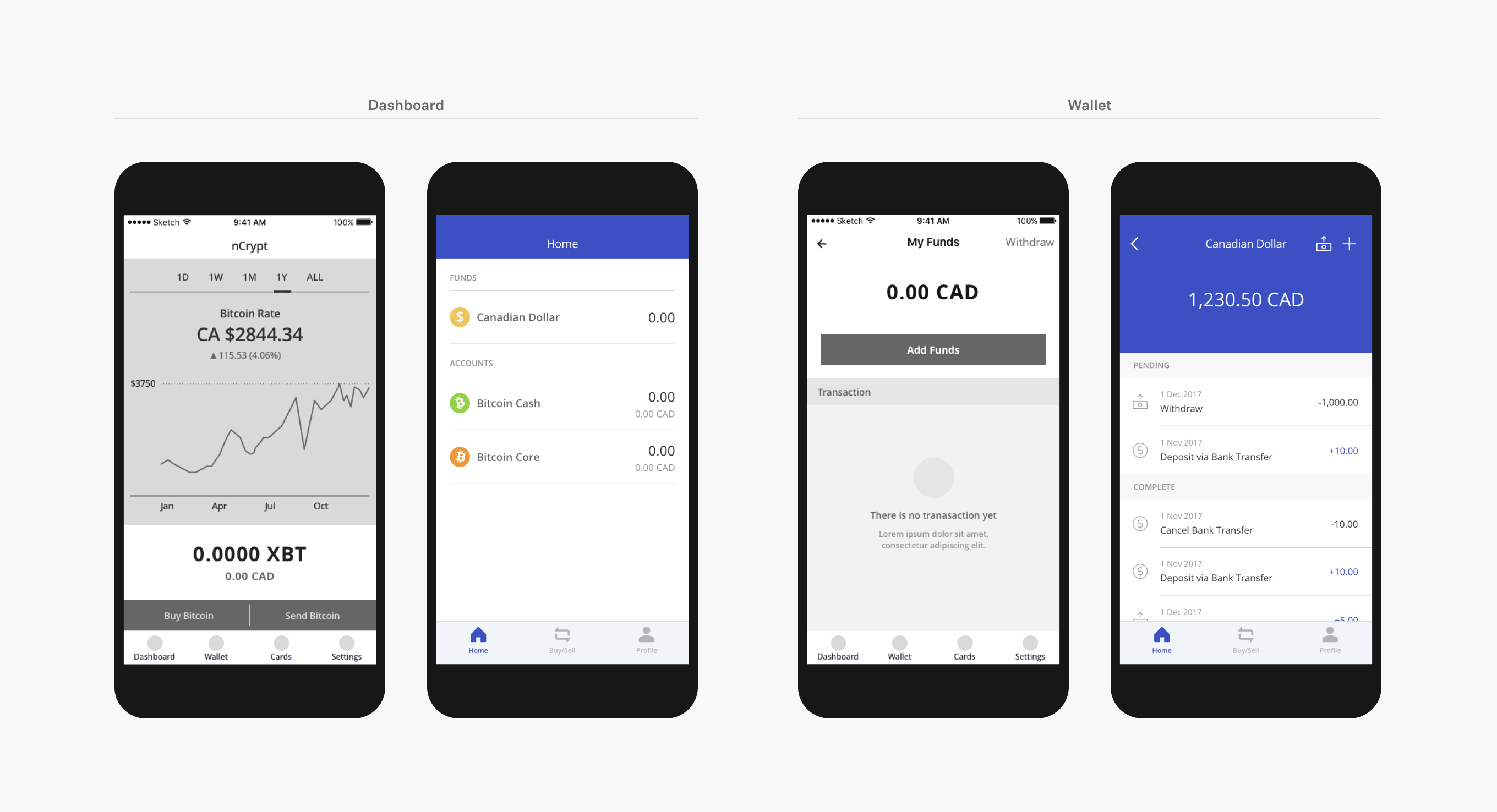
04 Simple interface for wallets
The dashboard could easily overwhelm users with heavy information. The updated dashboard only displays the essential information with a few call-to-actions, and icons are used for more precise communication.

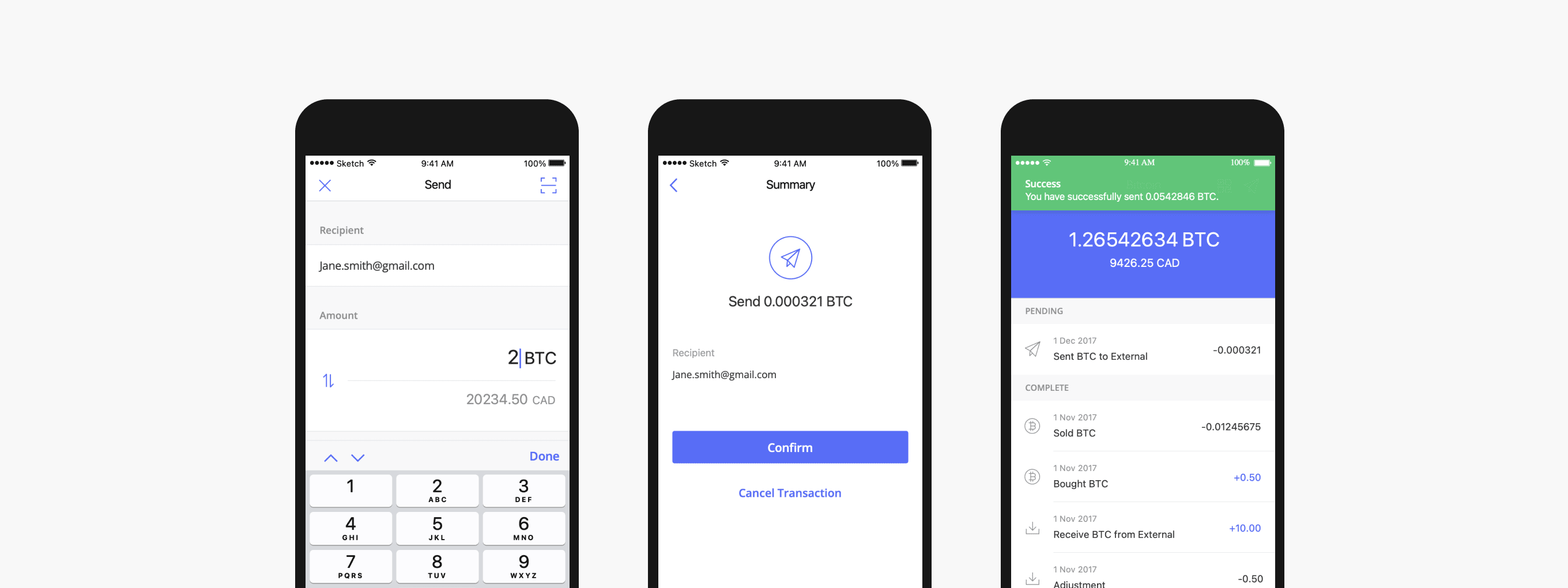
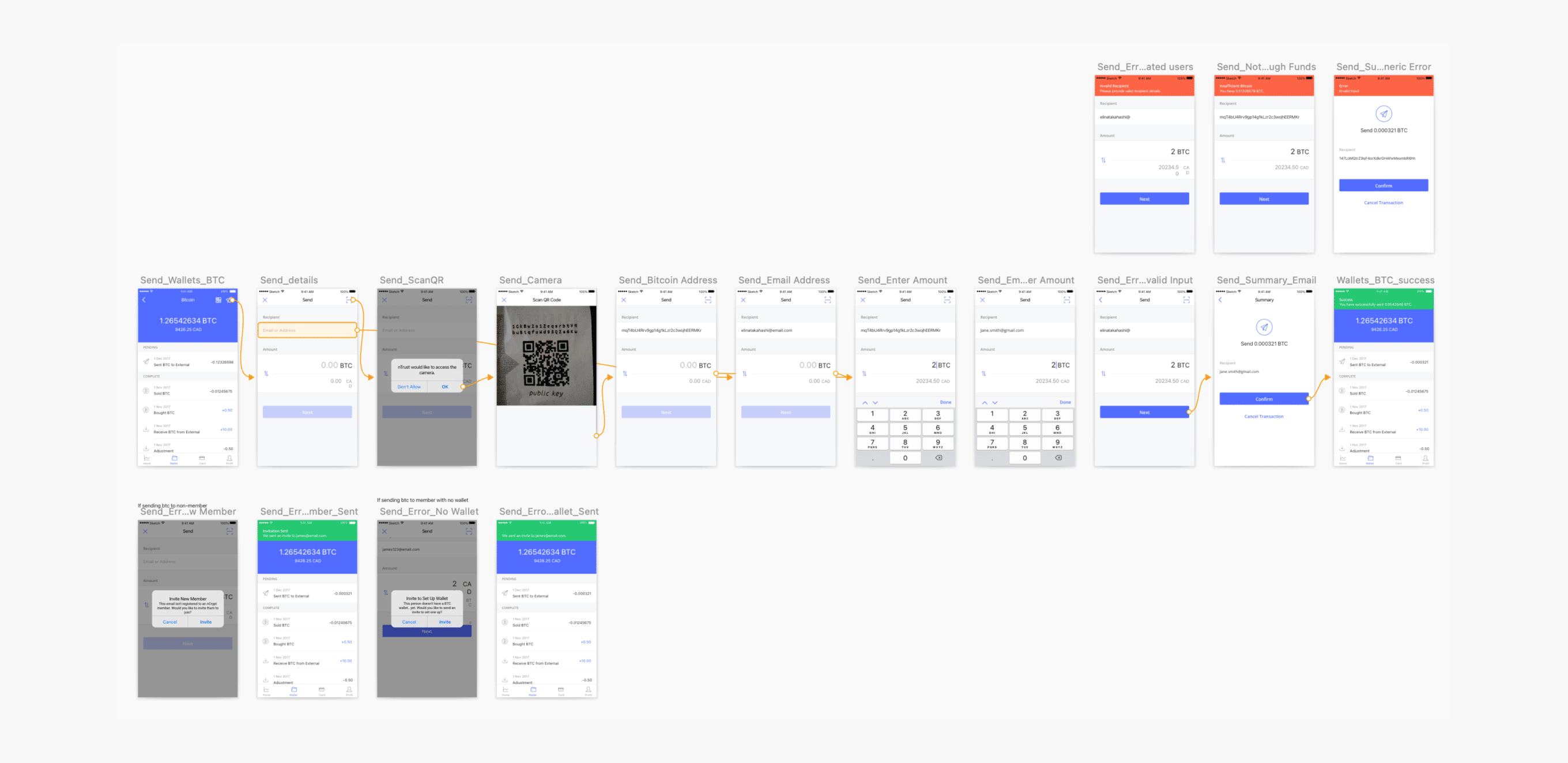
05 Sending Bitcoin
Instead of Bitcoin addresses, the nCrypt app allowed the users to send or receive Bitcoin to other nCrypt members via email, making the process much simpler. It also supported the conventional way: sending via QR code or wallet address.


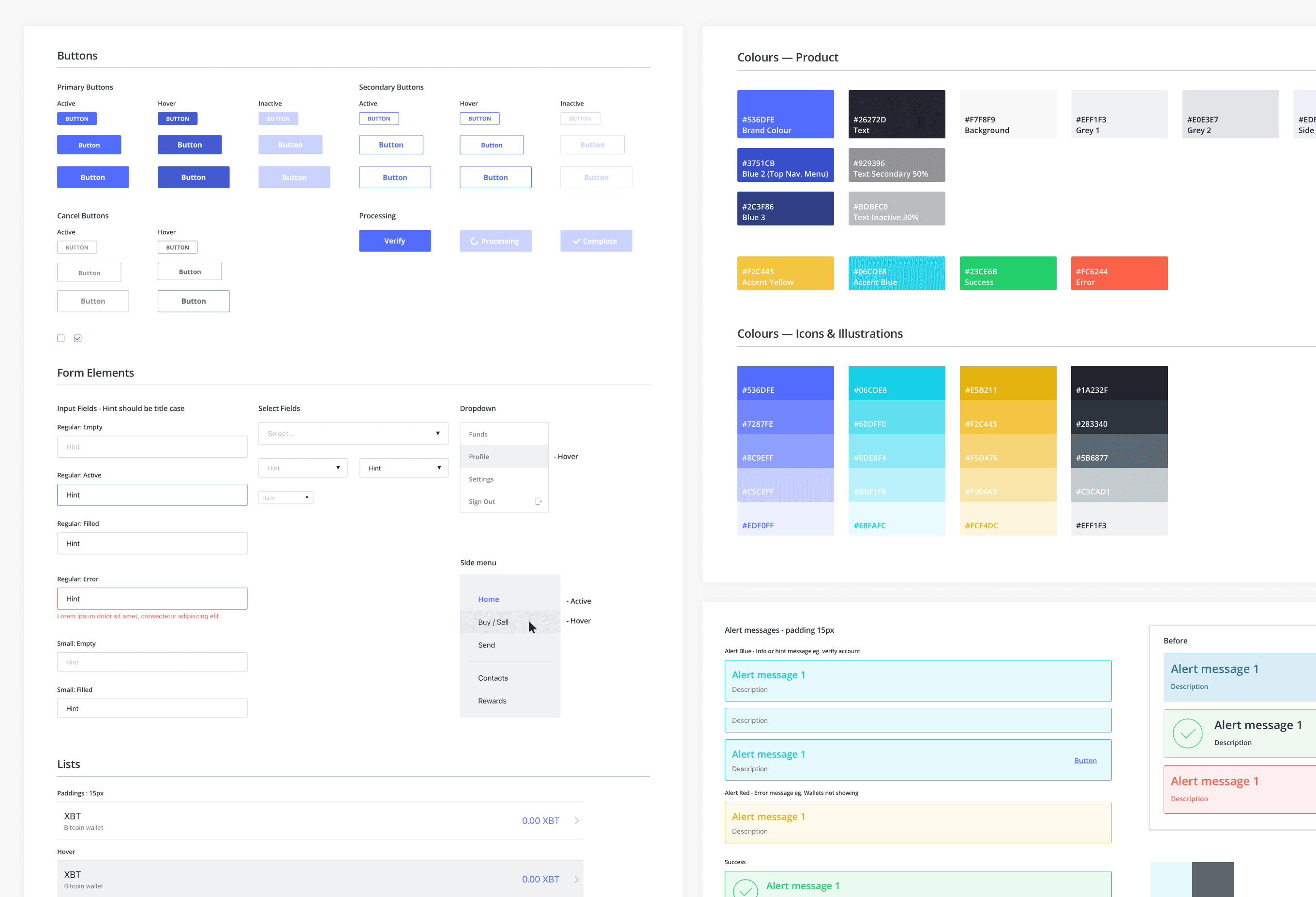
Creating UI for the apps
I created the UI components for the web, iOS, and Android interfaces that comply with Apple's Human Center Interface guidelines and Google's material design guidelines. To make our apps inviting and keep the UI consistent for both platforms, I developed a new design stylesheet: app components (forms, buttons, etc.), typographic styles, brand colour systems, icons and new illustrations.
Working with our front-end developers team, I ensured that the new style was translated correctly into SASS.

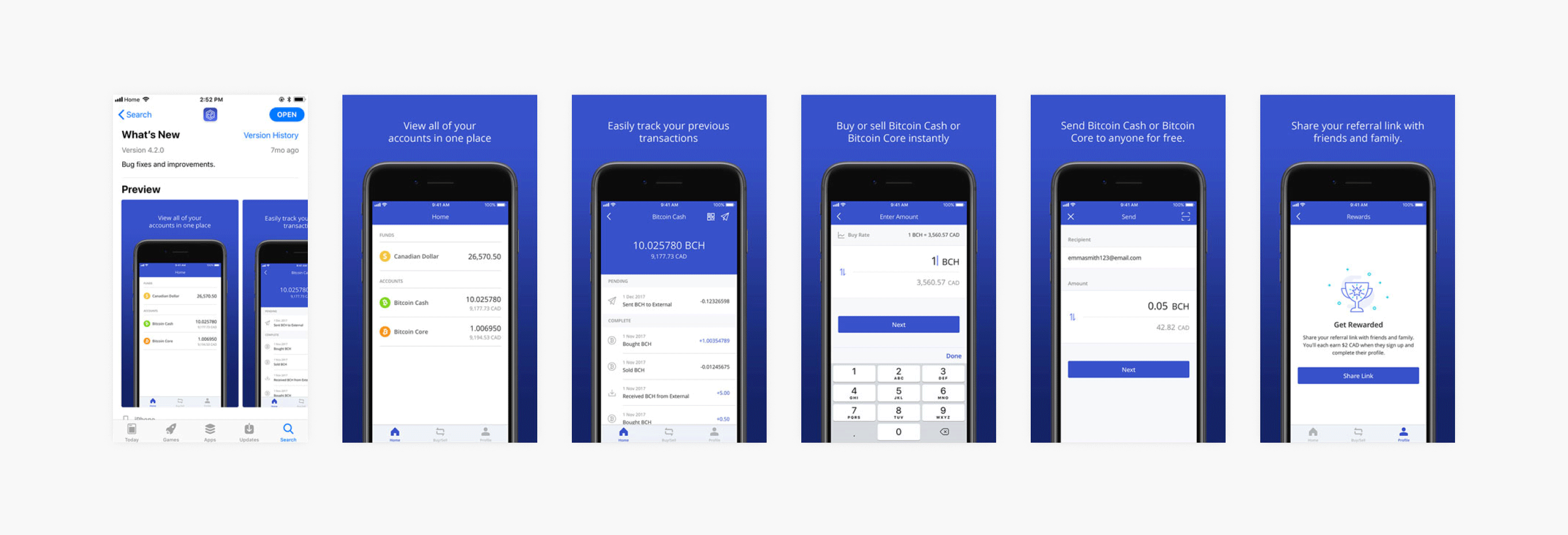
Available to Canadian users
The web application was first released to the public, followed by the iOS and Android apps. All the nCrypt apps were available until its closure in August 2018.

Contact
elinataka727@gmail.com